こんにちは、カスタマーサポートの高濱です。
前回のkomuroさんの記事に引き続き、Platon に関する記事です。
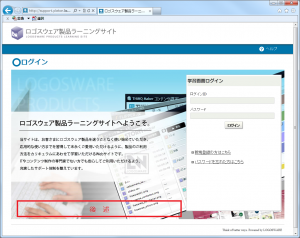
▼「ロゴスウェア製品ラーニングサイト(Powerd by Platon)」オープンしました!
ロゴスウェア製品ラーニングサイトは、ロゴスウェアの製品のeラーニングを、無料で受けられるサイトです。まずはスモールスタートということで、体験版をお使いの方を中心に、お試しいただいています。
ログイン画面の画像を作ってくれたロゴスウェアのWebデザイナーのSさんに、「表紙画像を作るコツ」をインタビューしました。
(Sさんも担当している、ロゴスウェアのWebサイト制作サービスはこちら)
----------------
私: おはようございます
S: おはようございます
私: 製品ラーニングサイトのようこそ画像のコツ、教えてください。
私が気付いた点としては、この2つくらいなのですが・・・他にもありますか?
1.サイトの概要を書くとフレンドリー(←あたりまえ?)
2.画面下部に、灰色のフリー入力欄をPlaton側で作れる。
それにあわせて少し下を開けておくといいかも
(※ Platon管理画面から、上記画像の赤枠部分にメッセージを出せる)
S: 1.は大事ですね
あとは、右側にログインボックスがくるので、1番見せたい画像は左側においといて、
右はちょっと見えればいいや的なものをおくということですね。
私: なるほど!
S: あと、作った画像は少し切って表示されるというポイントがあります。
ログインボックスなどが伸びることを想定して、画像の方を大きめに作っているそうで。
S: 実際に作った画像と、ログイン画面の画像比べると、手の見え方が違いますよね
私: ほーんーとーだーーーー!
S: なので、あくまでも左上基準で画像作成して、
右端と下はあんまり重要なものをおかないというのが大事だと思われます
S: あとは、このイメージ画像内でも、がっちりサイト名を書いておいた方がいいかな
私: なるほど!訴求力が違いますね。
私: 最後に、この画像の作成依頼ではかなり大雑把にデザインをお願いしたのですが
「これを伝えてくれると、イメージ作りやすい」とかいう項目あります?
Platonユーザーさんが、デザイン会社さんなどに発注するときの参考になるかと。
S: ・サイトではどんなものを学ぶか
・学習者の方に与えたいイメージは?
あたりを教えて戴けると作りやすいです
私: ありがとうございました!Platonユーザーの皆さんにぜひ伝えたいと思います。
このノウハウ、ぜひご活用ください!Sさん、素敵な画像と、インタビューありがとうございました。
それではまた。
高濱洋子
最新記事 by 高濱洋子 (全て見る)
- 無料モニター募集中、ベータ版を使ってみてください。 - 2017年12月21日
- 気づけば2016年の1/6が終わっている件 - 2016年3月4日
- FLIPPER U 高度なノンブル設定方法! - 2014年1月29日