こんにちは! デザイナーの野呂です(○’ω’○)
秋ですね。だいぶ肌寒くなりました。寒がりの私はもうダウン出動です(笑)
FLIPPER U のHTML5ブックに待望の「デザインカスタマイズ機能」が付きましたよ!
FLIPPER U で色を変更できる「簡易デザインカスタマイズ」と
CSSや画像を差し替えてガラリとデザインを変更できる「高度デザインカスタマイズ」の2種類に対応した2016年9月。
どんなデザインカスタマイズが出来るのか、お試しをかねてサンプルを作成してみました。
(CSSと画像を差し替える方です)
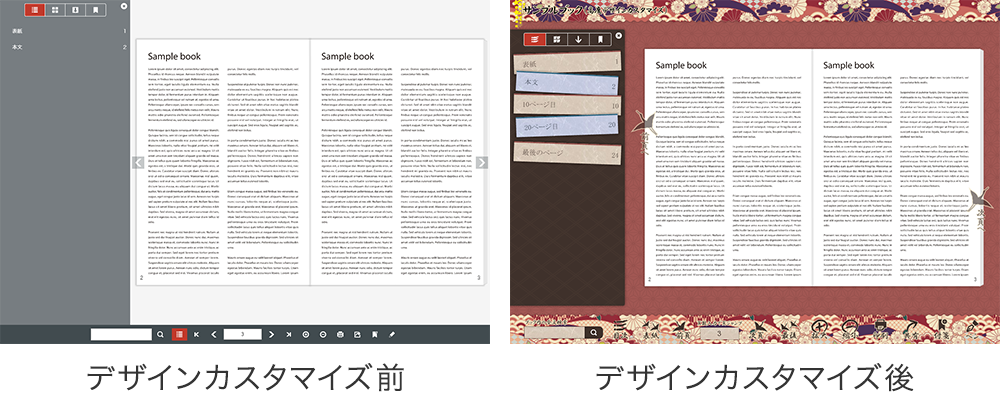
デザイン変更☆ビフォア・アフター
ビフォア・アフターは↓こんな感じ。

色、柄、サイズやボタンのアイコン等、結構ガッツリ変えられます。
ボタンに文字入れたい場合とかにもデザインカスタマイズで対応できますね。
ボタンを変えるのはもちろん、ページ両端のめくりボタンを鳥に変えてみたり、目次にランダム感を出してみたり、随所に色柄を敷いてみたりと結構やりたい放題。
(ちなみに目次はCSS3のli:nth-child(3n+3)とかli:nth-child(4n+4)を使ってます)
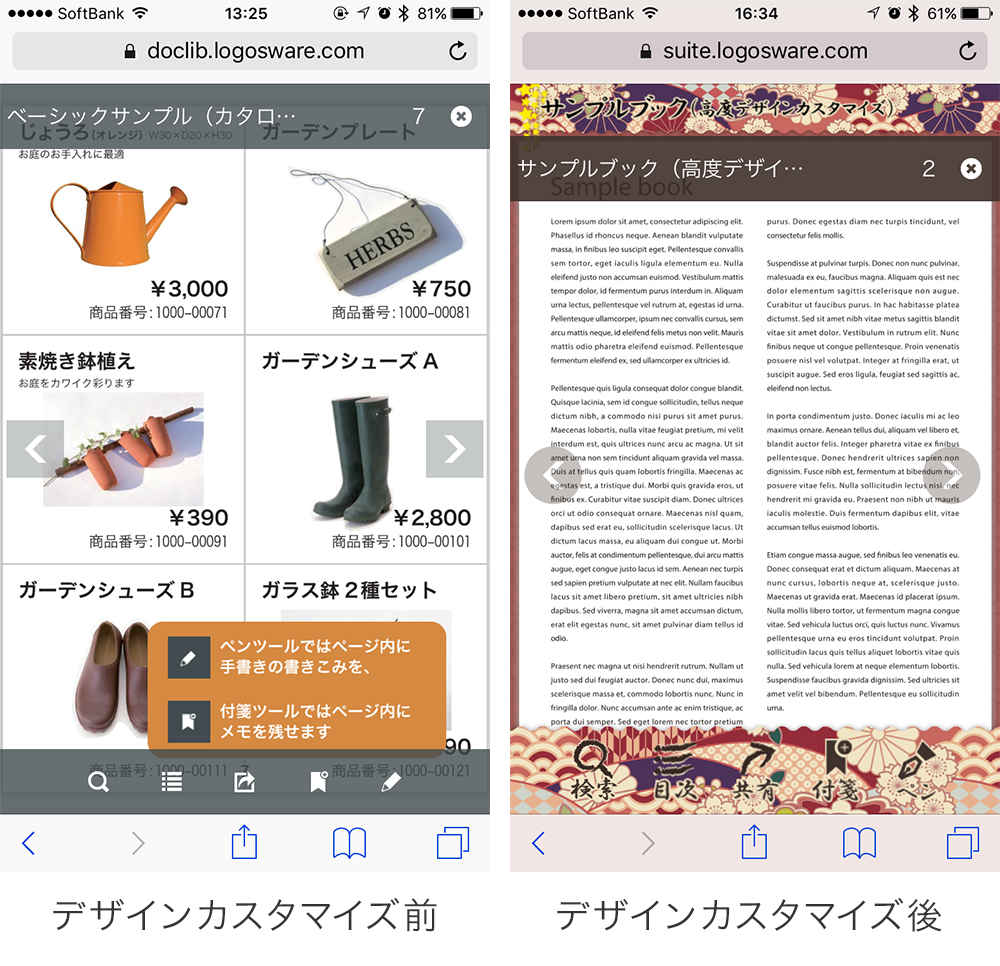
スマホ画面もデザイン変えられます♪

実際のにデザインカスタマイズしたデジタルブックはFLIPPER U サンプルページに掲載していますので是非見てみてください☆
デザインカスタマイズのやり方も公開中!
CSSと画像を利用したデザインカスタマイズのやり方のマニュアルも絶賛公開中です。
高度デザインカスタマイズの利用方法(マニュアル)
↓こんな感じです。
Webデザイナーが気軽にデザイン変更できるので夢が広がります♪
みなさま是非、デジタルブックを着せ替えちゃいましょう ٩(๑❛ᴗ❛๑)۶
野呂 綾子
最新記事 by 野呂 綾子 (全て見る)
- クイズコンテンツもデザインが選べるように!カスタマイズもサクッとできちゃいます♪ - 2018年6月27日
- え!これもLibraなの?!ただの本棚で終わらせない、Webサイトとの融合方法を解説 - 2018年2月9日
- おすすめの本だけ本棚に並べてWebサイトに掲載できるようになりました! - 2018年2月2日