
Webサイトと本棚型コンテンツ配信システムLibraを組み合わせて活用できないかなと、お考え中のお客さま!
Libraなら実現可能です。
LibraにはWebサイトと組み合わせて活用する方法が2種類あります。
ひとつは、先日ブログ記事「おすすめの本だけ本棚に並べてWebサイトに掲載できるようになりました!」でご紹介した「本棚埋め込み機能」を使って、Webサイト内に本棚を埋め込む方法。
もうひとつが、今回ご紹介する「デザインカスタマイズ機能」を使った方法です。
実はこれ、Libraなんです
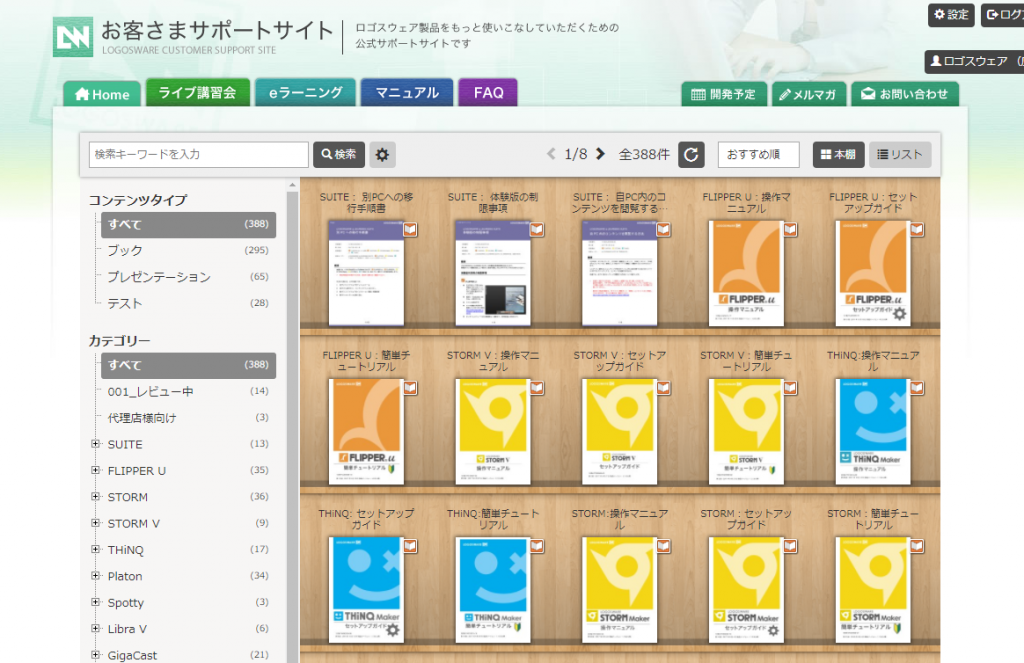
デザインカスタマイズ機能を使ったサイトの実例をご紹介します。
こちらのお客さまサポートサイトの「マニュアル」ページはLibraをデザインカスタマイズして作ったものです。
デザインカスタマイズといっても、システムを改造して実現しているわけではありません。
Libraの管理画面からデザインを変更できるのです。
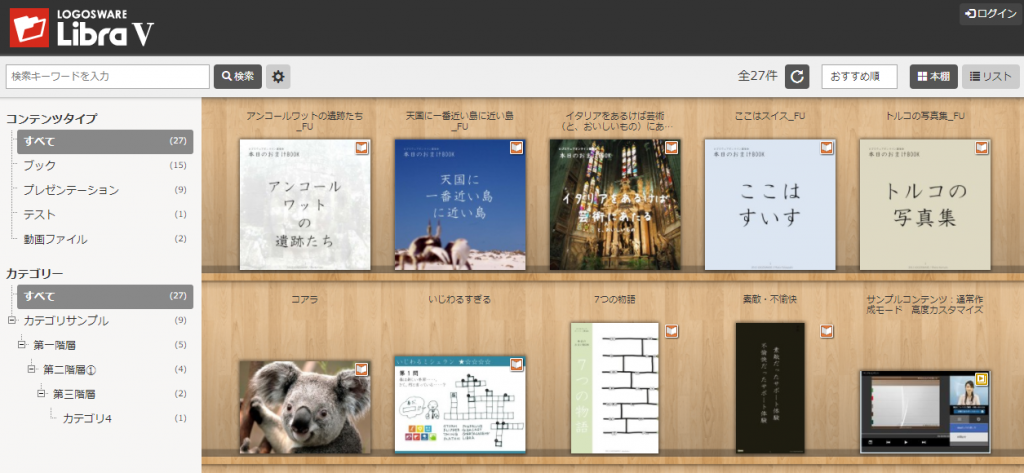
↓デフォルトデザインはこんな感じです。

お客さまサポートサイトのデザインカスタマイズでは、ヘッダー背景に画像を敷いたり、タブメニューを追加したり、本棚をブラウザ幅いっぱいではなくサイト幅に合わせてコンパクトに表示したりしています。
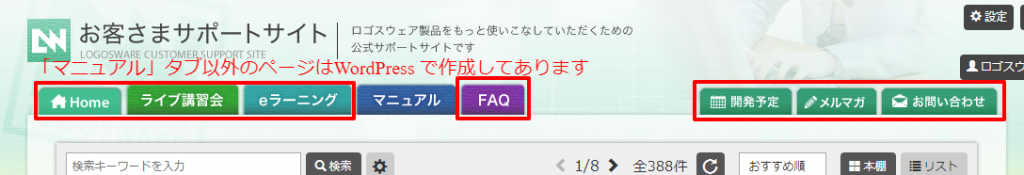
「マニュアル」タブ以外のタブメニューはWordPressで作った同じデザインのWebサイトにリンクさせて、一体感を出しています。

Libra本棚画面のデザインは
CSSで自由にカスタマイズできる
ヘッダーの色を変えたり、模様を敷いてみたり、本棚の木目を変えたり。
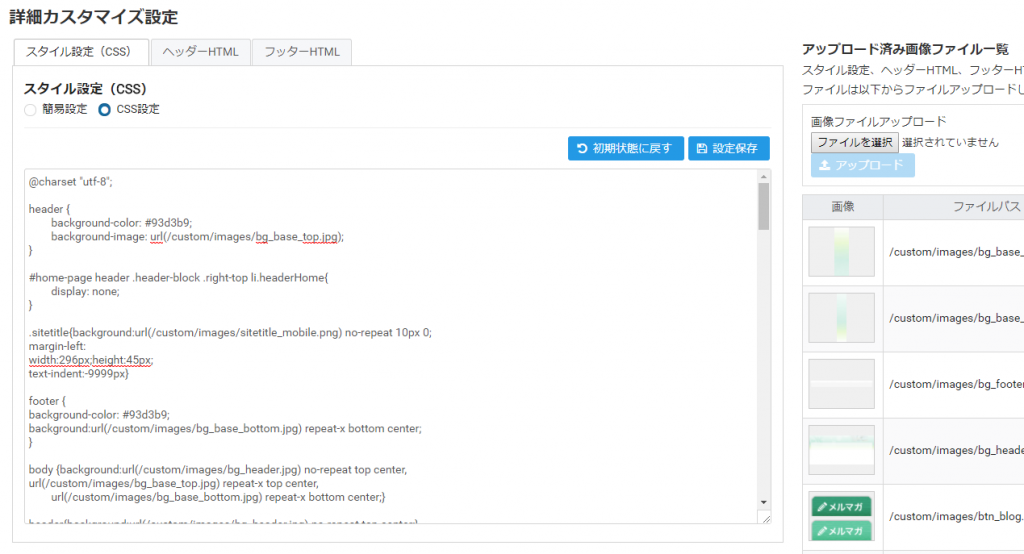
Libraの管理画面ではCSSを自由に変更できるので、デザインのカスタマイズが自由にできます。
ヘッダーに大きなバナー画像を入れたりもできますよ(^^
お客さまサポートサイトではヘッダーの背景に画像を敷いたり、タブメニューを装飾したりするのにCSSを書き加えています。
↓こんな感じです。

デザインカスタマイズに使う画像はLibraの管理画面からもアップロードできますし、既存のWebサイトの画像パスを指定しても大丈夫です。
Libra管理画面からヘッダーとフッターのHTMLも
変更できる
Libraのデザインカスタマイズ機能はCSSが変更できるだけではありません。
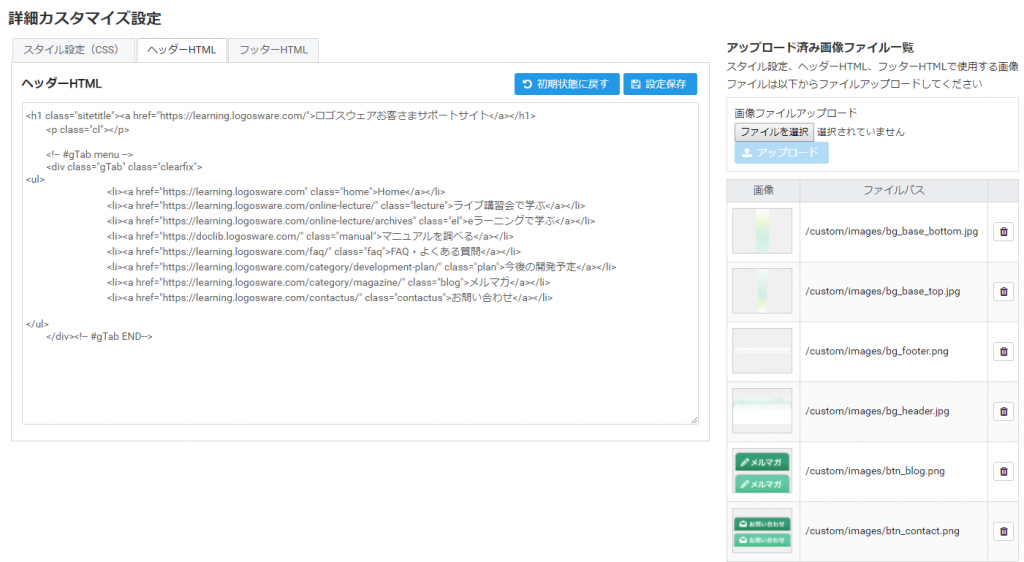
ヘッダーとフッターのHTMLも自由に変更できるのです。
お客さまサポートサイトのように、ヘッダーに横並びのメニューを表示するのも自由にできます。
「既存システムのデザインカスタマイズ」なんて、聞いただけで技術的に複雑で難しいことをしないといけないのかな?とWebデザイナーをおびえさせることかと思います(苦笑)
でも、実際にヘッダーのカスタマイズに用いたのはわずか14行のHTMLコードです。
システム固有の関数等は一切必要ない、プレーンなHTMLです。
Webデザイナーも安心です。
↓こんな感じです。

●デザインが自由に変えられるのも
Libraの魅力のひとつ
広報誌やカタログを掲載するサイト、会員向けの情報サイト等、デザインにこだわりたいというお客さまのご要望をLibraなら満たすことができます。
多彩な機能だけでなく、お客さまのご要望に合わせてデザインを柔軟にカスタマイズできるのもLibraの魅力かと思います。
デザインカスタマイズは当社にご依頼いただくこともできますし、お客さまがお取引中のWebサイト制作会社におまかせしても大丈夫だと思います。
是非、お客さまの実現したいことをお聞かせください。
本棚型コンテンツ配信システム「Libra V」の詳細はこちら
野呂 綾子
最新記事 by 野呂 綾子 (全て見る)
- クイズコンテンツもデザインが選べるように!カスタマイズもサクッとできちゃいます♪ - 2018年6月27日
- え!これもLibraなの?!ただの本棚で終わらせない、Webサイトとの融合方法を解説 - 2018年2月9日
- おすすめの本だけ本棚に並べてWebサイトに掲載できるようになりました! - 2018年2月2日